Flutter 跨端技术一经推出便在业内赢得了不错的口碑,它在“多端一致”和“渲染性能”上的优势让其他跨端方案很难比拟。虽然 Flutter 的成长曲线和未来前景看起来都很好,但不可否认的是,目前 Flutter 仍处在发展阶段,很多大型互联网企业都无法毫无顾虑地让全线 App 接入,而其中最主要的顾虑是包大小与动态化。
动态化代表着更短的需求上线路径,代表着大大压缩了原始包的大小,从而获得更高的用户下载意向,也代表着更健全的线上质量维护体系。当明白这些意义后,我们也就不难理解,在 Flutter 的应用与适配趋近完善时,动态化自然就成为了一个无法避开的话题。RN 和 Weex 等成熟技术甚至让大家认为动态化是跨端技术的标配。
产物替换
Flutter的动态化,对于Android而言,一个很清晰的思路就是动态替换flutter_assets的所有资源文件,因为Flutter加载代码和资源的工作目录即是应用沙盒目录下的app_flutter目录,我们把这个目录下的文件进行对应替换即可,而对于IOS,由于本身系统的限制,官方目前也没相应方案。
Flutter 在 Release 模式下构建的是 AOT 编译产物,iOS 是 AOT Assembly,Android 默认 AOTBlob。同时 Flutter 也支持 JIT Release模式,可以动态加载 Kernel snapshot 或 App-JIT snapshot。如果在 AOT 上支持 JIT,就可以实现动态化能力。但问题在于,AOT 依赖的 Dart VM 和 JIT 并不一样,AOT 需要一个编译后的 “Dart VM”(更准确地说是 Precompiled Runtime),JIT 依赖的是 Dart VM(一个虚拟机,提供语言执行环境);并且 JIT Release 并不支持 iOS 设备,构建的应用也不能在 AppStore 上发布。
具体可参考:Android平台上的Dynamic Patch
https://juejin.im/post/6844903984113647623#heading-2
类似React Native 框架
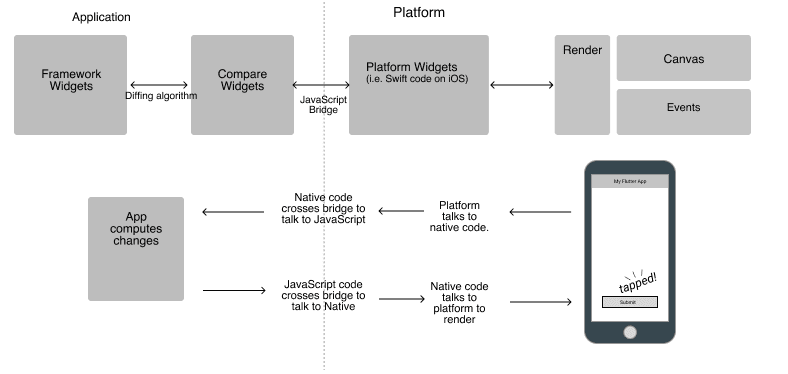
我们先来看看React Native 的架构:

React Native 要转为android(ios) 的原生组件,再进行渲染。用React Native的设计思路,把XML DSL转为Flutter 的原子widget组件,让Flutter 来渲染。技术上说是可行的。
基于JS的高性能Flutter动态化框架:
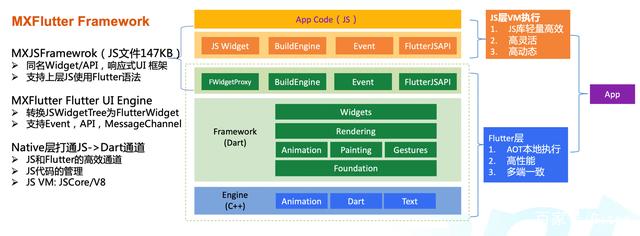
MXFlutter (Matrix Flutter)核心思路是把 Flutter 的渲染逻辑中的三棵树中的第一棵,放到 JavaScript 中生成。用 JavaScript 完整实现了 Flutter 控件层封装,可以使用 JavaScript,用极其类似 Dart 的开发方式,开发Flutter应用,利用JavaScript版的轻量级Flutter Runtime,生成UI描述,传递给Dart层的UI引擎,UI引擎把UI描述生产真正的 Flutter 控件。一句话介绍MXFlutter,就是用JavaScript,以Flutter的写法开发Flutter。

这套方案通过JSCore代替DartVM,使用JS来写Widget,从而实现了动态化。但至于MXFlutter所宣传单“高性能”,我觉得还是有待商榷,比起原生的Flutter,JS与Native、Dart间的通信增加了不小的额外开销。同时由于J2V8库的引入,对于包体积也会有不小的增加,但这的确是一条可行的动态化思路。
具体可参考:https://github.com/mxflutter/mxflutter
页面动态组件框架
由粗粒度的Widget组件动态拼装出页面(此处DSL 的基本原理就是对AST抽象语法树内数据的一个描述,并附带一些其他操作)。Native端已经有很多成熟的框架,如天猫的Tangram,淘宝的DinamicX,它在性能、动态性,开发周期上取得较好平衡。关键它能满足大部分的动态性需求,能解决问题。
在Flutter上使用粗力度的组件动态拼装来构建页面,需要一整套的前后端服务和工具。
语法树的选择
Native端的Tangram ,DinamicX等框架他们有个共同点,都是Xml或者Html 做为DSL。但是Flutter 是React Style语法。他自己的语法已经能很好的表达页面。无需要自定义的Xml 语法,自定义的逻辑表达式。用Flutter 源码做为DSL 能大大减轻开发,测试过程,不需要额外的工具支持。所以选择了Flutter 源码作为DSL,来实现动态化。
如何解析DSL
Flutter源码做为DSL,那我们需要对源码进行很好的解析和分析。Flutter analyzer给了我们一些思路,Flutter analyzer是一个代码风格检测工具。它使用package:analyzer来解析dart 源码,拿到ASTNode。
看下Flutter analyze 源码结构,它使用了dart sdk 里面的 package:analyzer1
2
3
4
5
6
7
8
9dart-sdk:
analysis_server:
analysis_server.dart
handleRequest(Request request)
analyzer:
parseCompilationUnit()
parseDartFile
parseDirectives
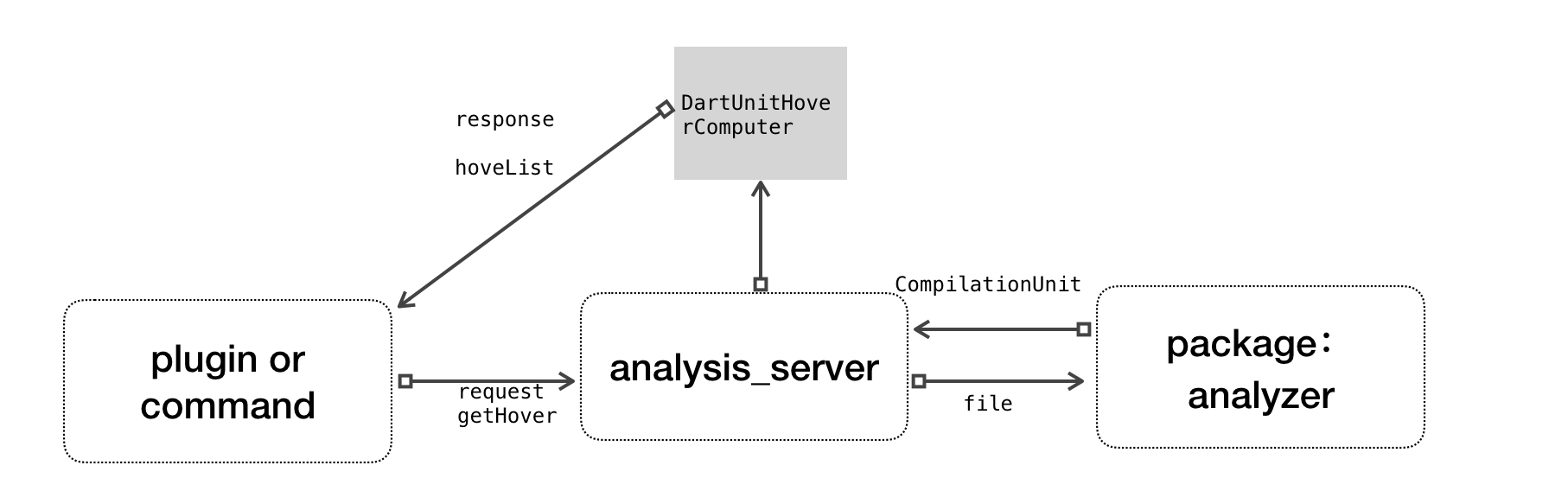
Flutter analyze 解析源码得到ASTNode过程。

插件或者命令对analysis server发起请求,请求中带需要分析的文件path,和分析的类型,analysis_server经过使用 package:analyzer 获取 commilationUnit (ASTNode),再对astNode,经过computer分析,返回一个分析结果list。
同样我们也可以把使用 package:analyzer 把源文件转换为commilationUnit (ASTNode),ASTNode是一个抽象语法树,抽象语法树(abstract syntax tree或者缩写为AST)是源代码的抽象语法结构的树状表现形式.
所有利用抽象语法树能很好的解析dart 源码。
解析渲染引擎
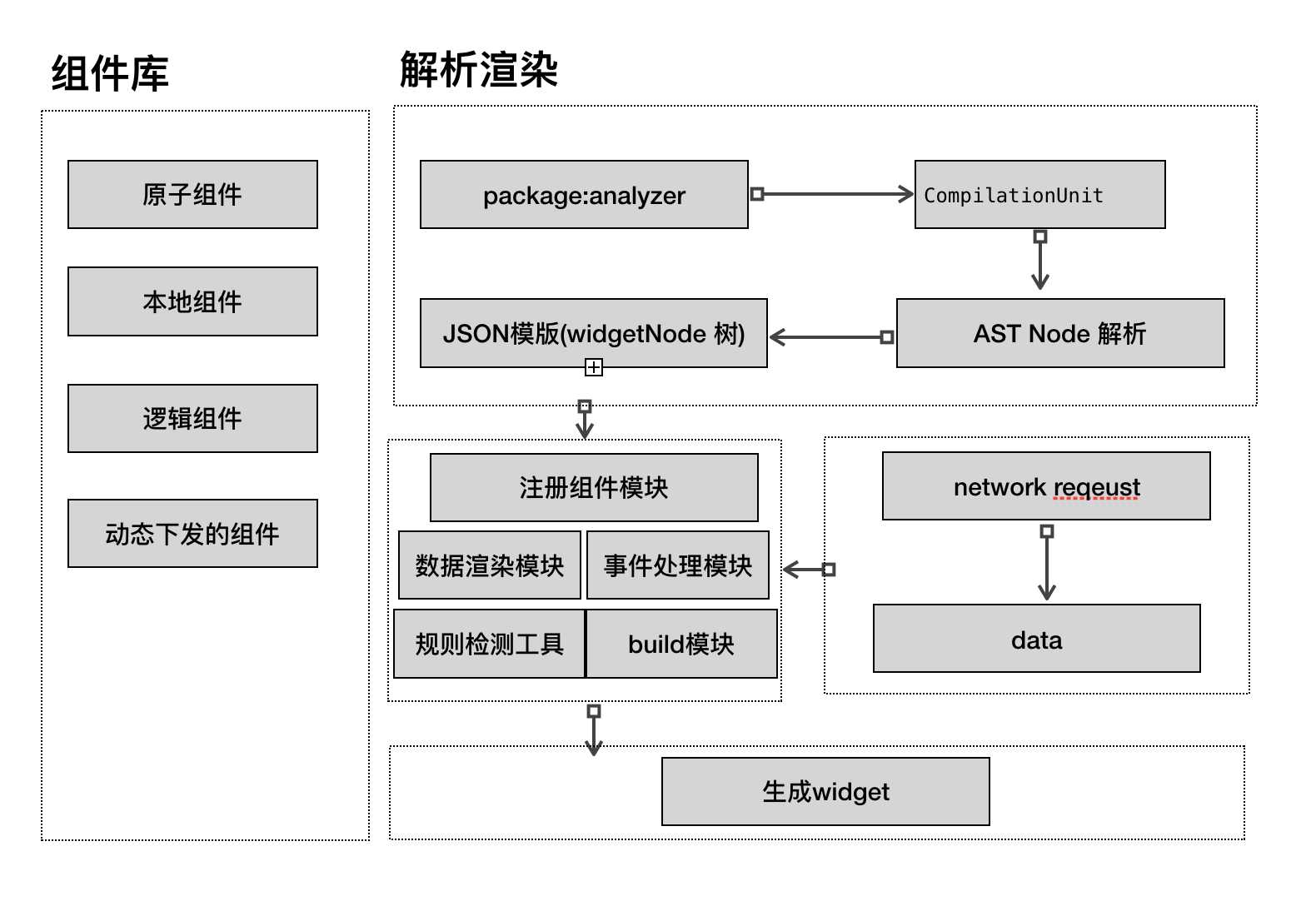
下面重点介绍渲染模块
架构图:

1.源码解析过程
1.AST树的结构
如下面这段Flutter组件源码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16import 'package:flutter/material.dart';
class FollowedTopicCard extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Container(
padding: const EdgeInsets.fromLTRB(12.0, 8.0, 12.0, 0.0),
child: new InkWell(
child: new Center(
child: const Text('Plugin example app'),
),
onTap: () {},
),
);
}
}
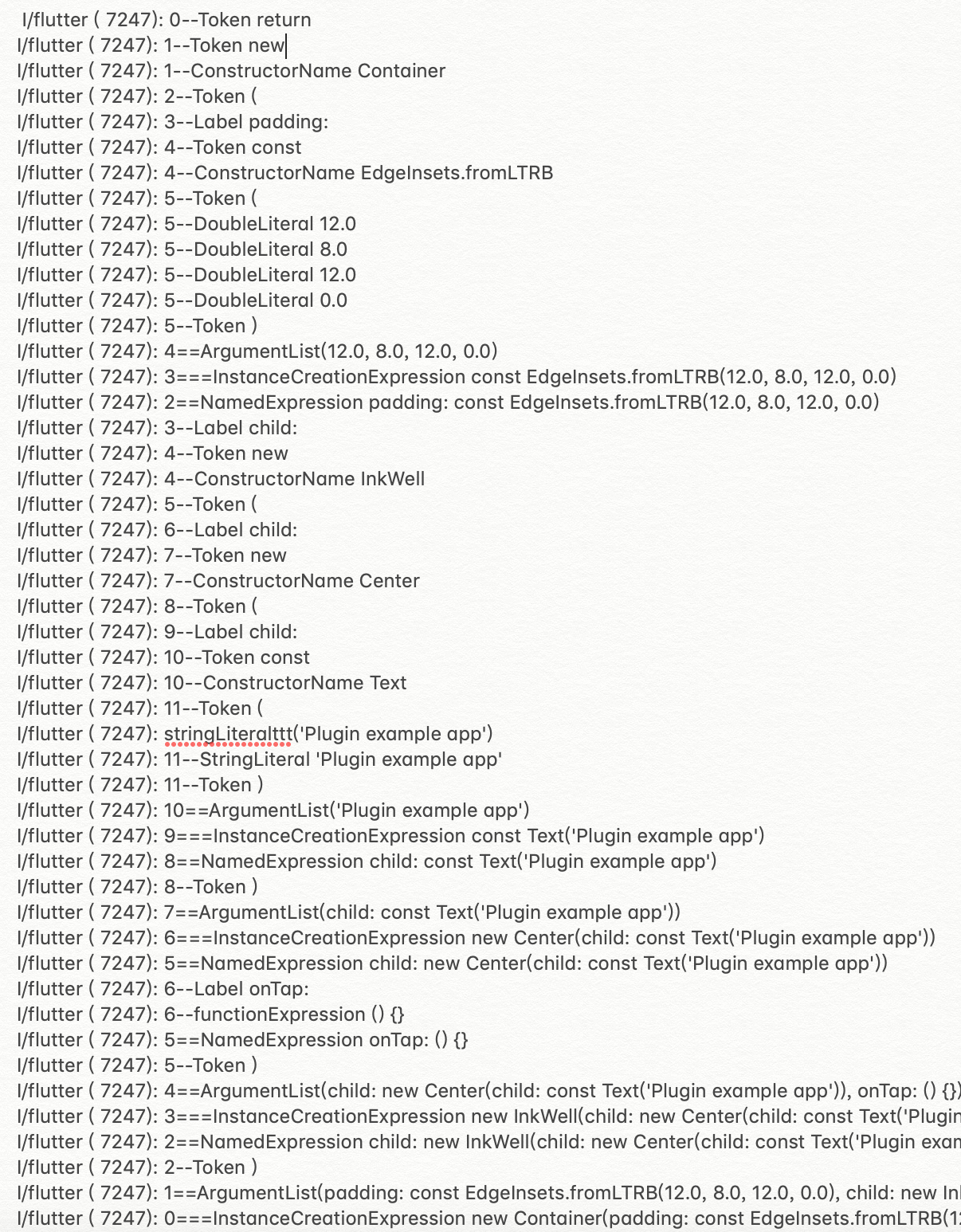
它的AST结构:

从AST结构看,他是有规律的.
2.AST 到widget Node
我们拿到了ASTNode,但ASTNode 和widget node tree 完全是两个不一样的概念,
需要递归ASTNode 转化为 widget node tree.
widget Node 需要的元素
用Name 来记录是什么类型的widget
widget的arguments放在 map里面
widget 的literals 放在list 里面
widget 的children 放在lsit 里面
widget 的触发事件 函数map里面
widget node 加fromjson ,tojson 方法
可以在递归astNode tree 时候,识别InstanceCreationExpression来创建一个widget node。
2.组件数据渲染
框架sdk 中注册支持的组件,组件包括:
a.原子组件:Flutter sdk 中的 Flutter 的widget
b.本地组件:本地写好到一个大颗粒的组件,卡片widget组件
c.逻辑组件:本地包装了逻辑的widget组件
d.动态组件:通过源码dsl动态渲染的widget
具体代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16 const Map<String, CreateDynamicApi> allWidget = <String,
CreateDynamicApi>{
'Container': wrapContainer,
………….
}
static Widget wrapContainer(Map<String, dynamic> pars) {
return new Container(
padding: pars['padding'],
color: pars['color'],
child: pars['child'],
decoration: pars['decoration'],
width: pars['width'],
height: pars['height'],
alignment: pars['alignment']
);
}
一般我们通过网络请求拿到的数据是一个map。
比如源码中写了这么一个 ‘${data.urls[1]}’
AST 解析时候,拿到这么一个string,或者AST 表达式,通过解析它 ,肯定能从map 中拿到对应的值。
3.逻辑和事件
a.支持逻辑
Flutter 概念万物都是widget ,可以把表达式,逻辑封装成一个自定义widget。如果在源码里面写了if else,变量等,会加重sdk解析的过程。所以把逻辑封装到widget中。这些逻辑widget,当作组件当成框架组件。
b.支持事件
把页面跳转,弹框,等服务,注册在sdk里面。约定使用者仅限sdk 的服务。
4.规则和检测工具
a.检测规则
需要对源码的格式制定规则。比如不支持 直接写if else ,需要使用逻辑wiget组件来代替if else 语句。如果不制定规则,那ast Node 到widget node 的解析过程会很复杂。理论上都可以解析,只要解析sdk 够强大。制定规则,可以减轻sdk的解析逻辑。
b.工具检测
用工具来检测源码是否符合制定的规则,以保证所有的源码都能解析出来。
性能和效果
帧率大于50fps,体验上看比weex相同功能的页面更加流畅,Samsung galaxy s8上,感觉不出组件是通过动态渲染的.
数据结构
服务端请求到的数据,我们可以约定一种格式如下:1
2
3
4
5
6
7class DataModel {
Map<dynamic, dynamic> data;
String type;
}
每个page 都是由组件组成的,每个组件的数据都是 DataModel来渲染。
根据type 来找到对应的模版,模版+data,渲染出界面。
动态模版管理模块
我们把Widget Node Tree 转换为一个组件Json模版,它需要一套管理平台,来支持版本控制,动态下载,升级,回滚,更新等。
框架的边界
该框架是通过组件的组装,组件布局动态变更,页面布局动态变更来实现动态化。所以它适合运营变化较快的首页,详情,订单,我的等页面。一些复杂的逻辑需要封装在组件里面,把组件内置到框架中,当作本地组件。框架侧重于动态组件的组装,而引擎对于源码复杂的逻辑表达式的解析是弱化的。
参考资料
Android平台上的Dynamic Patch
https://juejin.im/post/6844903984113647623#heading-2
MXFlutter
https://github.com/mxflutter/mxflutter
页面动态组件
美团方案